The Witcher Dizisindeki Bir Karakter Uyarlaması Daha Sosyal Medyanın Diline Düştü: İşte Gelen Tepkiler
Netflix’in The Witcher uyarlaması, başrol Henry Cavill’in diziden ayırlmasıyla çalkantılı bir döneme girecek. Ancak bu dönem öncesinde Cavill’in, oyunların da başrolü Geralt of Rivia’yı canlandırdığı bir sezon daha izleyeceğiz.
Netflix’in The Witcher uyarlaması, başrol Henry Cavill’in diziden ayırlmasıyla çalkantılı bir döneme girecek. Ancak bu dönem öncesinde Cavill’in, oyunların da başrolü Geralt of Rivia’yı canlandırdığı bir sezon daha izleyeceğiz.
2019’da başlayan dizinin ilk iki sezonu için yapılan oyuncu tercihleri, dizi her ne kadar sevilse de tartışma yaratmıştı. Ciri ve Yennefer karakterleri için seçilen oyuncular Freya Allan ve Anya Chalotra’nın, oyundaki versiyonlarına hiç benzememeleri özellikle serinin hayranları tarafından bazen mizahi bazen de body-shaming ya da ırkçılığa kadar varan yorumlara neden oldu.
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Dizide karakteri Safiyya Ingar (üstte) canlandıracak. Oyundaki animasyon uyarlaması ise yine gerçek bir aktör olan Katie McGuinness’in görünümünden referans alınarak hazırlanmıştı.
Netflix’in ilk iki sezon boyunca yapılan tercihlere ilişkin sosyal medyada dönen eleştirileri gördüğünü biliyoruz. Peki neden şirket, her sezonunda buna benzer tartışmaları yeniden alevlendirecek tercihlere devam ediyor?
Artık biliyoruz ki sosyal medyada dönen bu gündemlerin dizinin izlenmesine çok da büyük bir negatif etkisi olmuyor. Hatta diziden haberdar olmayan, daha önce The Witcher’ın kitabını okumamış, oyununu oynamamış kişiler de diziden haberdar oluyorlar. Eserin hayranlarının yapılan her tercihe rağmen diziyi elbet bir gün izleyeceğini düşünen Netflix, bu tartışmaları bütçesiz bir pazarlama iletişiminin parçası haline getiriyor olabilir.
Kaynak webtekno.com
Bill Gatesten NFTleri Yerden Yere Vuran Açıklama: Maymunların Pahalı Dijital Fotoğrafları Tabii ki Dünyayı Geliştirecektir
Son günlerde hızlı bir çöküş sergileyen kripto para piyasası hakkında tartışmalar büyümeye devam ederken bugün, Bill Gates’ten yeni bir açıklama daha geldi. Kripto paralara daha önce hiç yatırım yapmadığını açıklayan Gates, bugün katıldığı bir etkinlikte kripto paraları ve NFT’leri yerle bir etti.
Madem Aya Gidildi, O Zaman Neden Oradaki Bayrakları ve Araçları Teleskopla Göremiyoruz?
NASA’nın 1969 yılında gerçekleştirdiği Apollo göreviyle birlikte Neil Armstrong, Ay'a ayak basan ilk insan oldu. O zamandan bu zamana da komplo teorileri üreten kişiler, bunun sürekli sahte olduğunu, adeta bir filmmiş gibi kurgulandığını savundu. Hem de bunu yaparken birbirinden farklı argümanlar(!) kullandılar.
Yeni Apple Mac Studio ve Studio Display Duyuruldu: İşte Fiyatı ve Teknik Özellikleri
Apple kullanıcılarının heyecanla beklediği yeni Apple Mac Studio bilgisayarı resmen duyuruldu. Apple’ın yine yeni tanıttığı M1 Ultra yongasına sahip olan güçlü Mac Studio, beraberinde büyük ve nefis görüntü sunan Apple Studio Display’i de Mac Studio ile birlikte tanıttı.
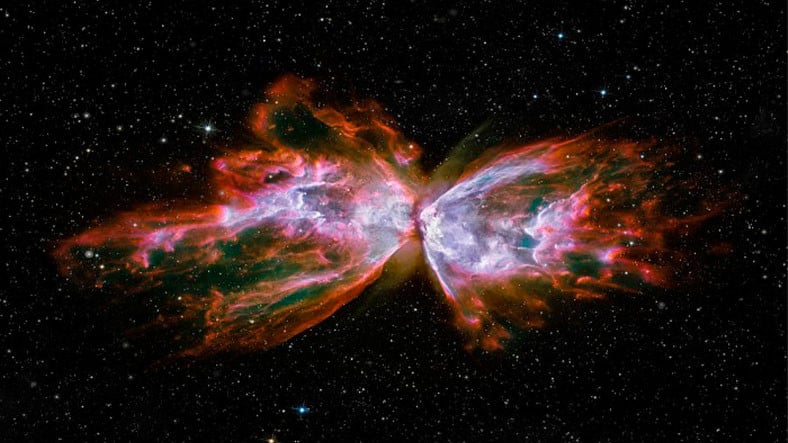
Astronomlar 100 Yıllık Gizemi Nihayet Çözdü: Kelebek Nebulası’nın Neden Bu Şekilde?
İnsanlık yüzyıllardır gökyüzüne bakarak yıldızların ötesinde neler olduğunu merak ediyor. Astronomlarsa dur durak bilmeden sürekli olarak uzayı keşfetmek için çalışmalar yapıyor. Ancak astronomların bile neredeyse 100 yıldır aklını kurcalayan bir gök cismi var, Kelebek Nebulası.
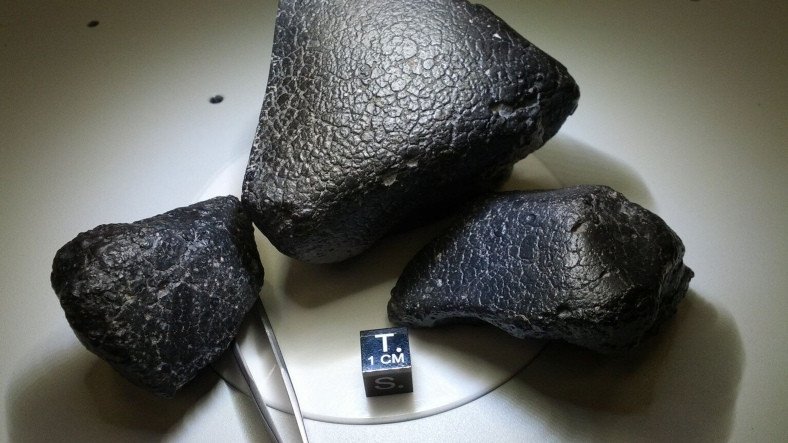
2011 Yılında Marstan Dünyaya Düşen Meteorun Sırrı Nihayet Çözüldü!
Dünya'ya biraz irice bir meteor düşmesi durumunda gezegenimizin başına neler geleceğini dinozorların hikayesinden az çok biliyoruz. Neyse ki gerek Güneş, gerekse de Jüpiter bizi devasa kütleleri sayesinde koruyor ve yaklaşan neredeyse her gök cismini kendilerine çekiyorlar. Haliyle gezegenimiz de çok daha küçük göktaşları ile karşılaşıyor.